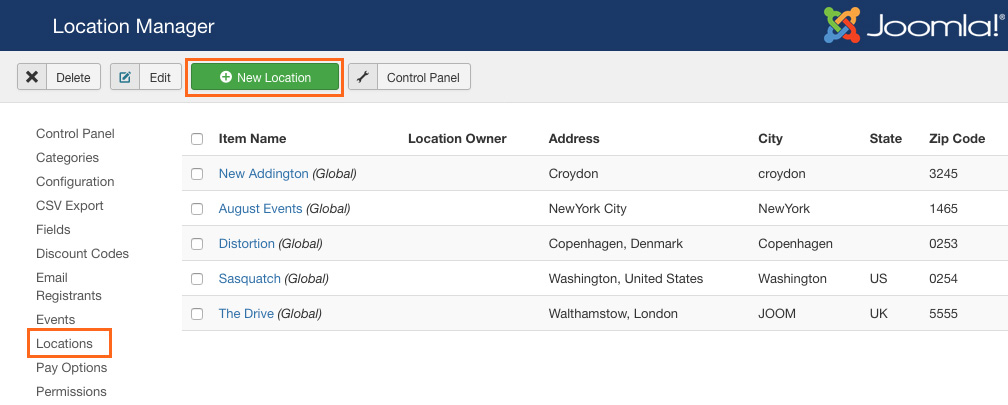
Step 1: create new location
To create new location, access Locations panel and hit the add new button.

Create new location
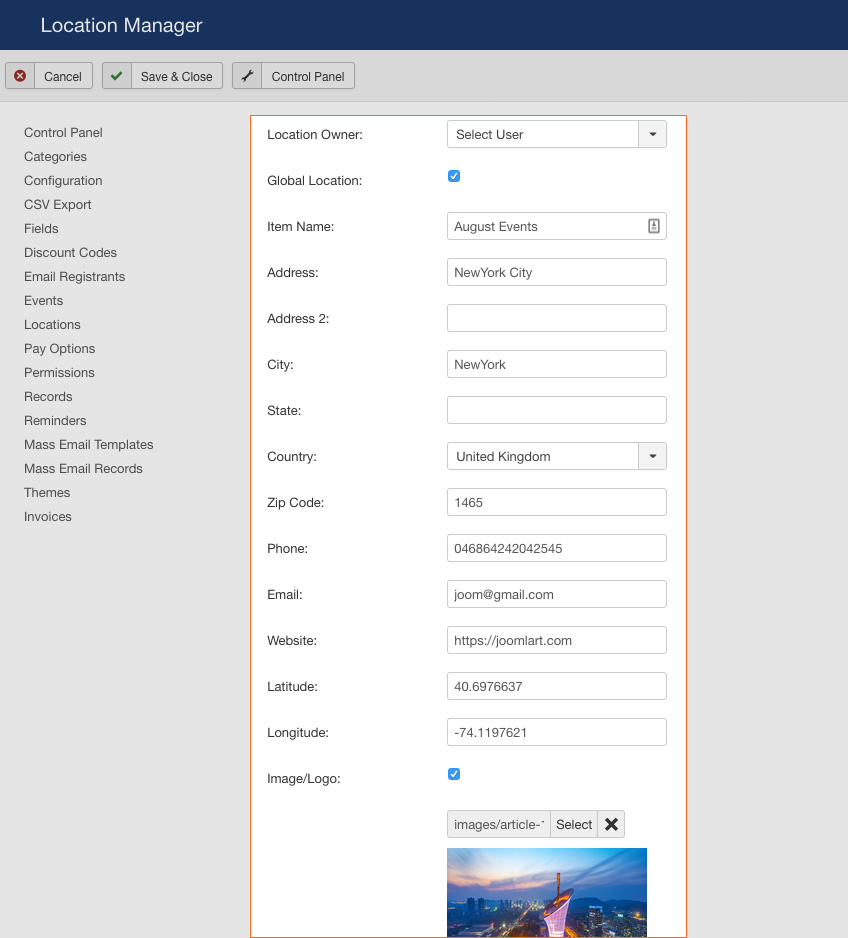
Update information for location: location name, addresss, city, state, country and more.
A Google map API Key is needed to use the location feature. Make sure you have enabled Geocoding API

Add new location form
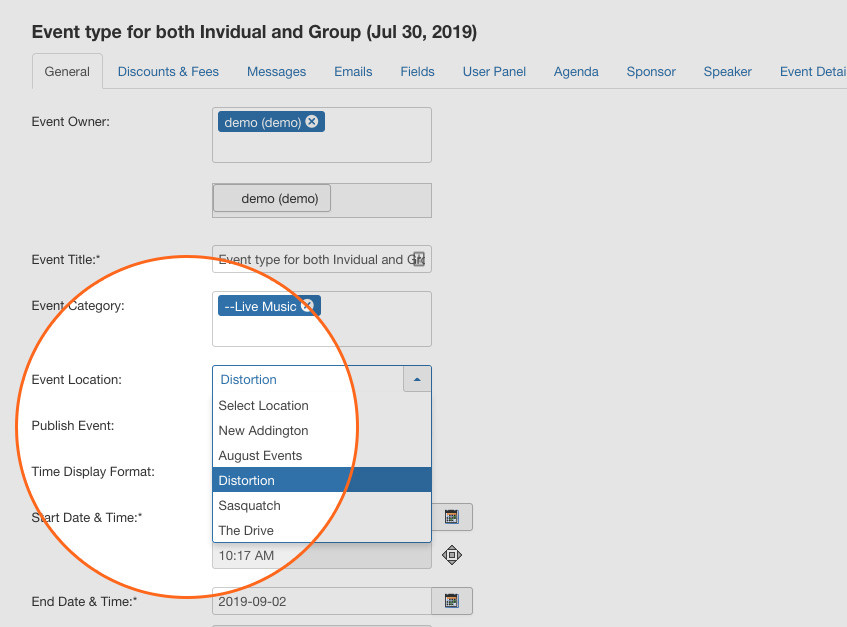
Step 2: Add location to event
In the editing page of the event you want to assign add location for, find the field Event Location: and assign location for the event.

Add location for an event
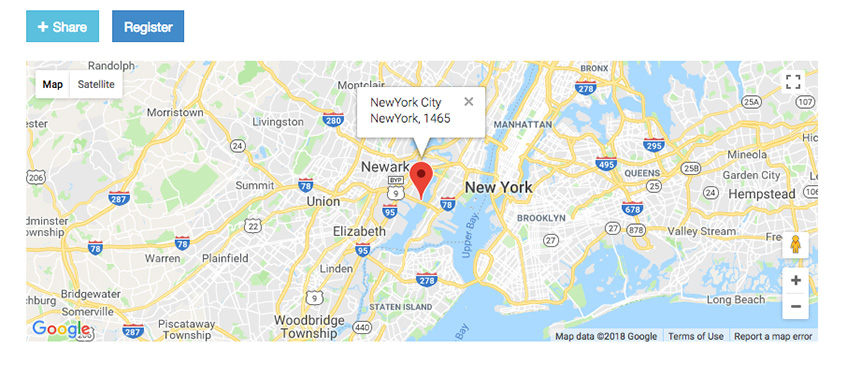
In front-end, the location info will be shown in the event detail page with Google map.

Event location is shown in Google map


